| Publisher | Andrii |
|---|---|
| File size | 672.59kB |
| Number of files | 20 |
| Latest version | 1 |
| Latest release date | 2024-05-21 11:51:52 |
| First release date | 2017-05-17 06:08:23 |
| Supported Unity versions | 2018.4.2 or higher |




My Twitter | My other assets
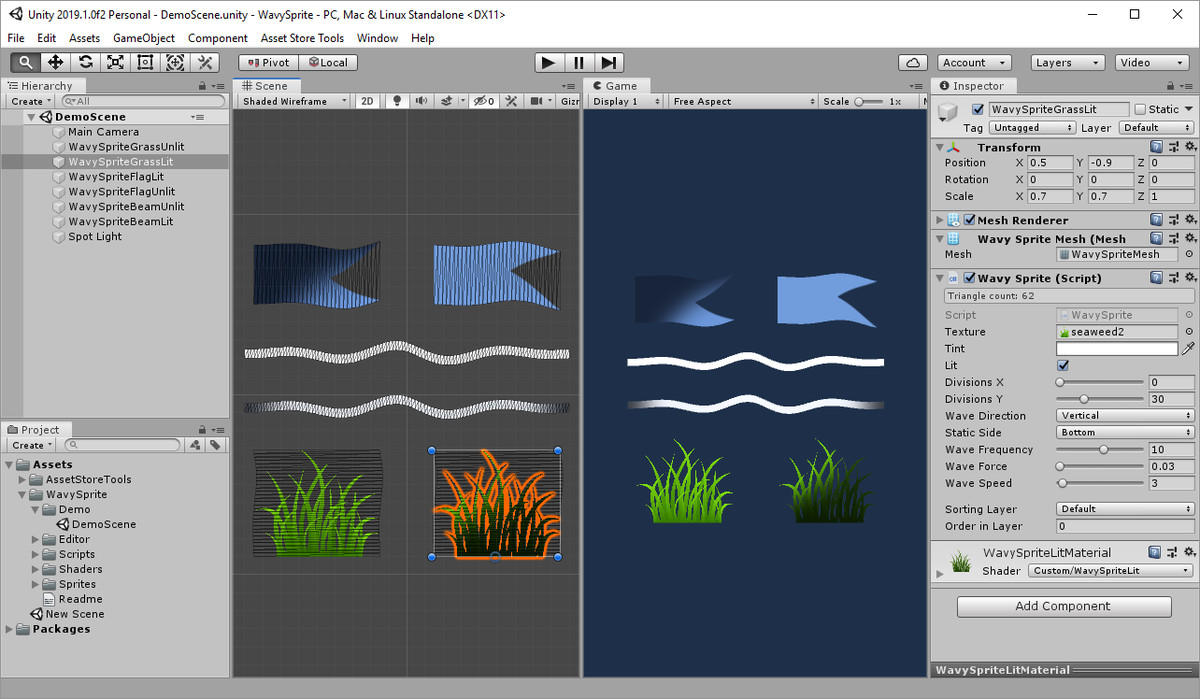
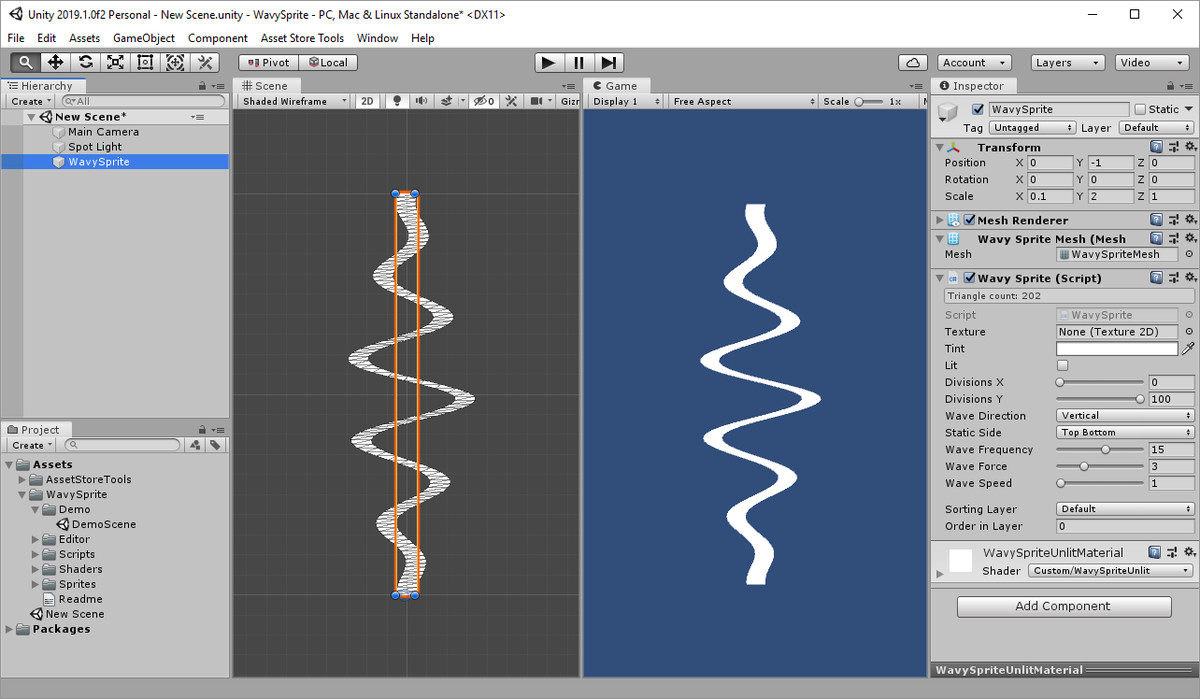
WavySprite lets you add a sine wave animation to any image. The animation is shader-based so it doesn't use CPU to create the movement.
- Creates shader-based sine wave animation with controllable frequency, amplitude and speed.
- Allows you to select from horizontal or vertical waves and set which side or the mesh to keep unmoving.
- You can set level of detail for the mesh and control how many triangles are drawn.
- Has unlit and lit shaders.
- Supports Canvas. Just remember to scale up your object and wave properties when you put WavySprite into canvas.
To add a WavySprite object to you scene, go to:
GameObject > 2D Object > WavySprite
Hit play to see the animation. You can adjust parameters from the inspector or from code on the fly.
My Twitter | My other assets
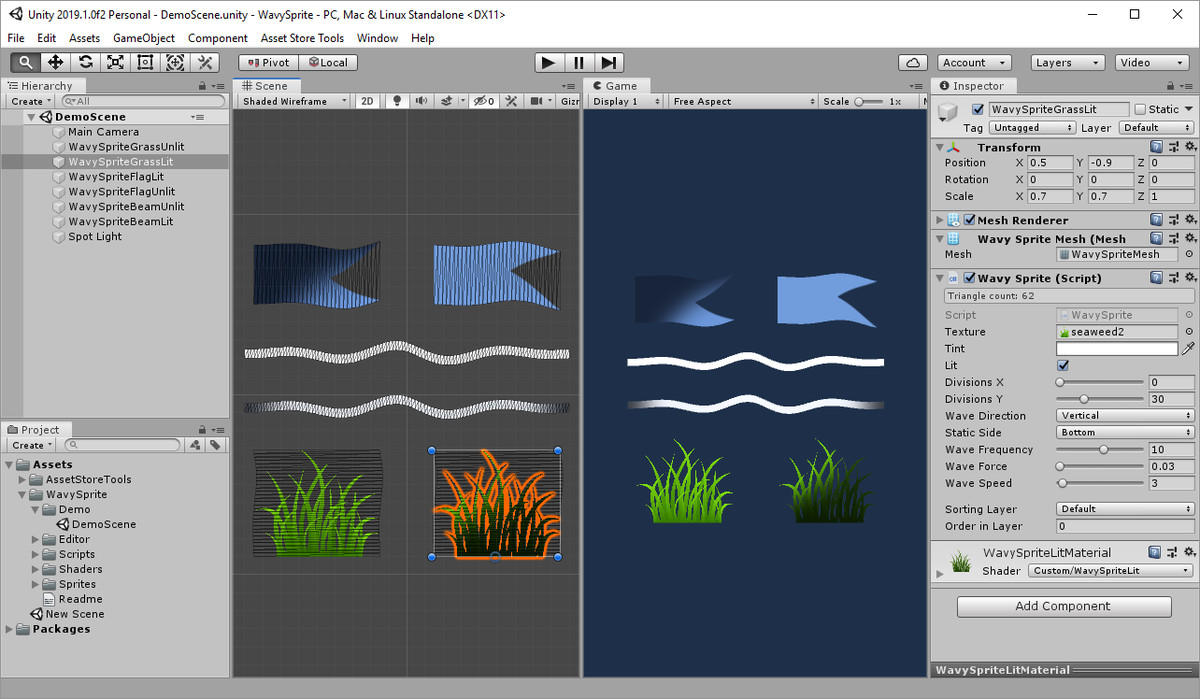
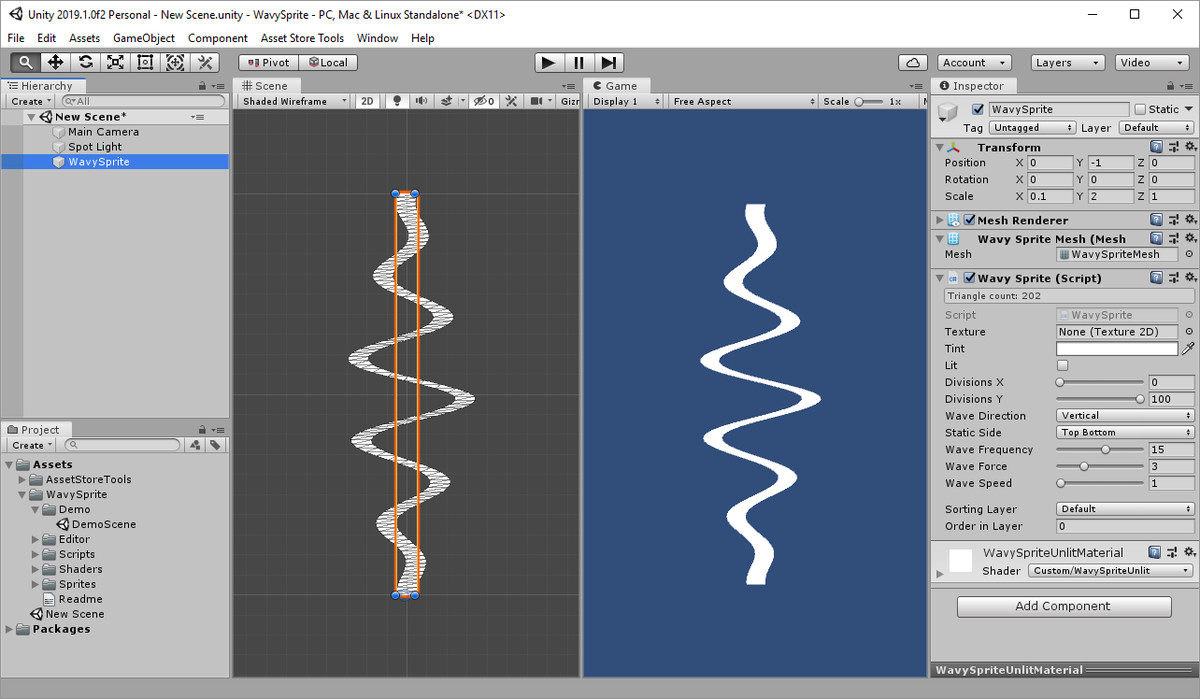
WavySprite lets you add a sine wave animation to any image. The animation is shader-based so it doesn't use CPU to create the movement.
- Creates shader-based sine wave animation with controllable frequency, amplitude and speed.
- Allows you to select from horizontal or vertical waves and set which side or the mesh to keep unmoving.
- You can set level of detail for the mesh and control how many triangles are drawn.
- Has unlit and lit shaders.
- Supports Canvas. Just remember to scale up your object and wave properties when you put WavySprite into canvas.
To add a WavySprite object to you scene, go to:
GameObject > 2D Object > WavySprite
Hit play to see the animation. You can adjust parameters from the inspector or from code on the fly.
My Twitter | My other assets









